网页设计之配色技巧(二)
时间:2014-12-08 16:20 来源:未知 点击:
次
上一章节我们讲解了关于文字还有背景颜色,以及高亮色的基本配色方法,网站上的配色无外乎就是这三个地方,这三个地方配色协调了,网站档次也就跟着上来了!但是也许还有人会有疑问,我是按照这三个原则来的,但是整体的配色还是感觉怪怪的,就是感觉怪但是又说不出哪里不对镜,也不知道应该怎么选择这三个地方的颜色!武汉欣零点网络科技,再就这三个地方的配色做深入的讲解,希望对大家有帮助!
一、如果有疑问,请使用蓝色
如果你对你的高亮色的选择有疑惑的话,不妨使用蓝色。蓝色是一种弹性比较大的颜色,可以和很多种颜色搭配。黄色和紫色也很不错,但是如果使用不当会适得其反。
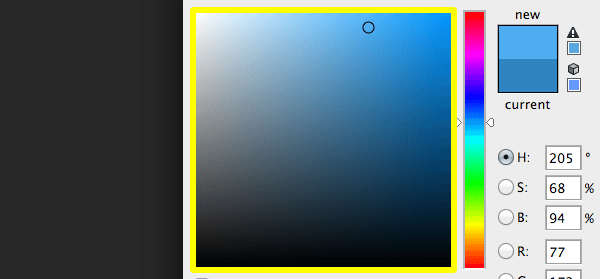
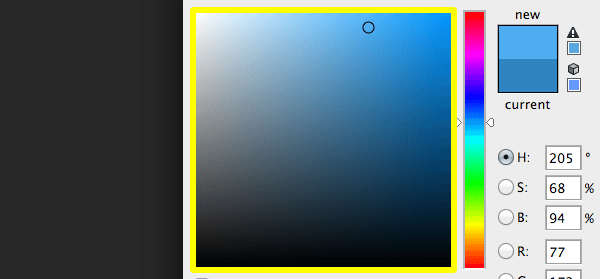
另一方面,如果你是用蓝色,那么你用错颜色的概率就会很低。如果你正犹豫着不知道用什么颜色好,不妨使用蓝色。比较安全的蓝色包括从H235到H190,从海军蓝到深蓝色。

如果是
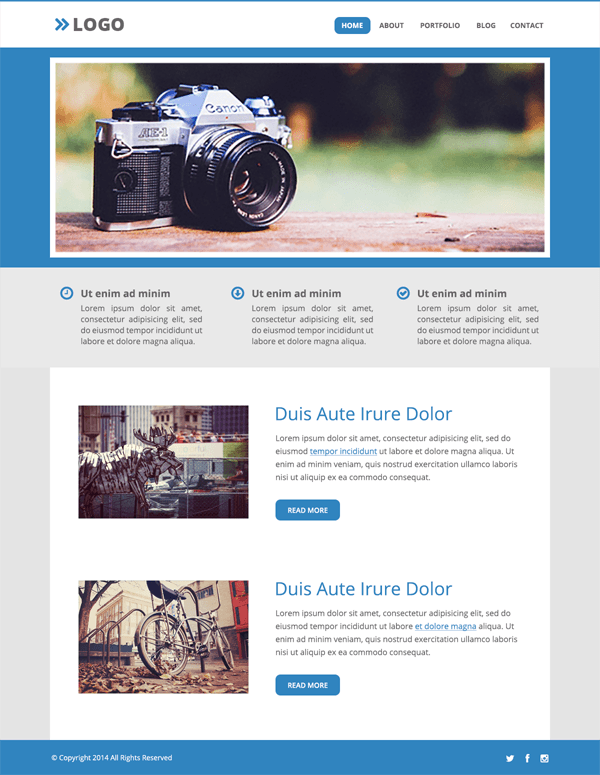
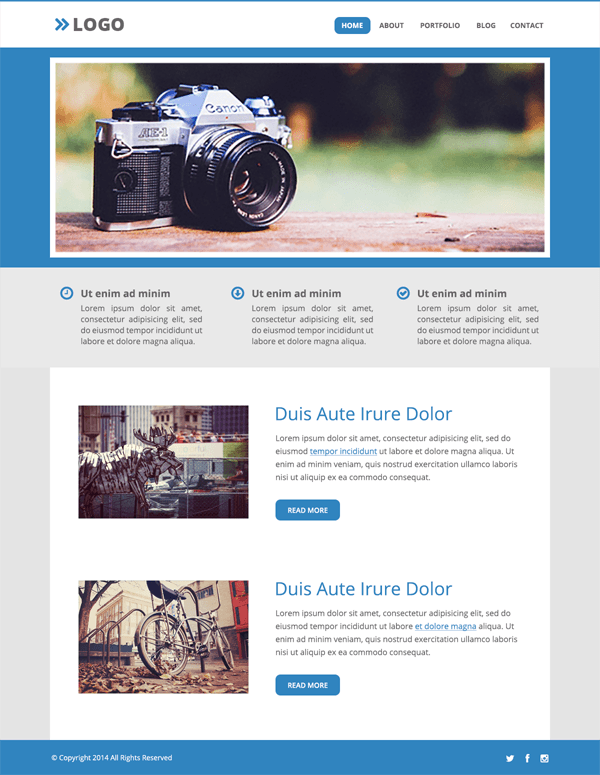
武汉做网站的的话,我通常选择H205的蓝色,如果你选定了一种颜色作为你的高亮色,那么也请你在其他需要的地方使用这种颜色。如果你的按钮、标题等需要高亮,把它们的颜色也换成同一种蓝色。在下面这个例子中我把白色换成了蓝色。
 二、给你的高亮色增加变化
二、给你的高亮色增加变化
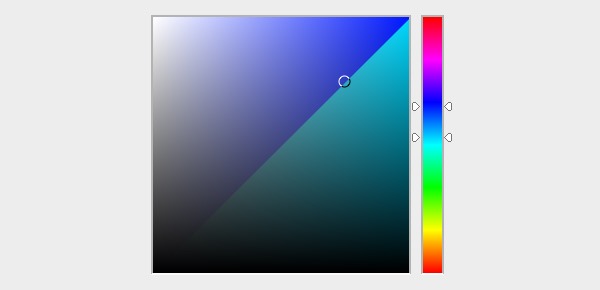
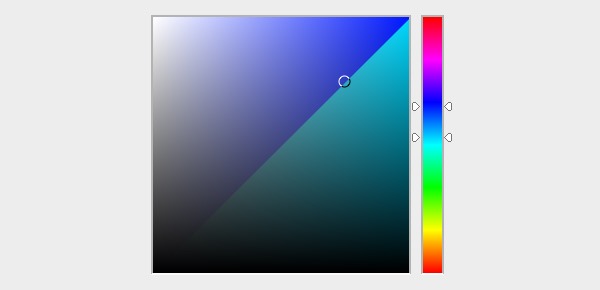
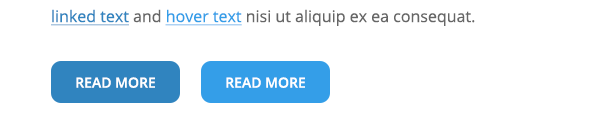
你一旦选择了高亮的颜色,从该点移动滑块来选择接下来的颜色。在你的设计中也需要其他的颜色,高亮色的稍微变化会让你的颜色选择变得简单。

使用这些类型的颜色变化的东西,如:
悬停效果:

边界:

通过突出显示颜色
渐变
光影效果
三、尽量不要使用颜色选择器右上角的颜色
颜色选择器的右上角是一块肥沃的土地。在右上角的颜色就像F1赛车; 他们可以执行出惊人的效果,而且非常诱人,但通常想用好需要大量的经验。如果没有这种经验,他们可能会导致事故的发生,所以最好以削弱你的颜色,最好都保持比较淡化的色彩。
这就是为什么在本教程的第三部分,我问你点击的颜色在地图右上角的中心选择您的高亮颜色之前,要确保你有一个比较柔和的颜色拉开序幕。
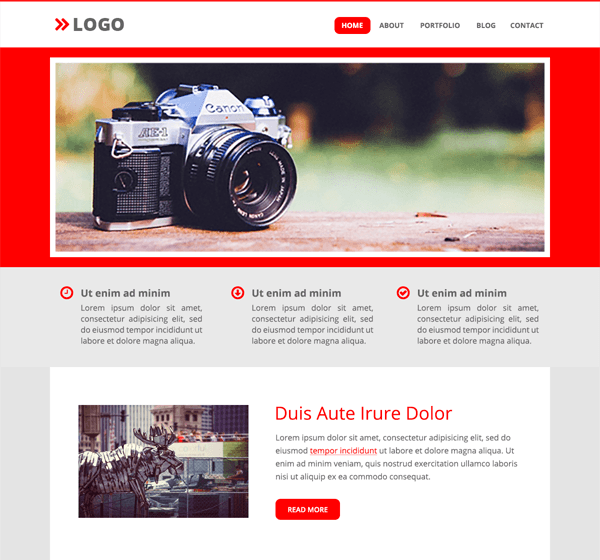
为了说明这一点,看如果我只是改变了我们设计的色调,到目前为止,会发生什么。
看上去还是听舒服的对吧?但是如果你把颜色调整为选择器右上角的颜色,我们再来看看效果如何:

分分钟亮瞎了访客的双眼!如果你想确保你不烧焦你的访客的视网膜,遵循留出颜色选择器的右上角的格子的一般原则。
下一步?
别问我下一步应该做什么。一个好的美工通常都是慢慢培养出来的,就像人的气质一样,你要多看,多观察,多用心发现!其实大自然就是最好的配色造物者,树叶那么绿,但是为什么看着不刺眼?蓝天那么蓝,又是为什么那么好看?多留心自己身边的事物吧!你会发现色彩的美好,慢慢的你有就成为一名合格的设计者,而不是美工了!加油吧!
以上由武汉做网站整理出来的,武汉欣零点网络科技是武汉一家专门做网站的公司,价格优惠,品质游保障,欢迎大家前来咨询做网站相关事项!