认识对象和DOM
时间:2014-10-31 22:32 来源:未知 点击:
次
我们知道,在网页上,组成页面(文档)的对象被组织在一个树型结构中。在构建HTML页面之前我们一定要了解这种结构。页面的顶级包含在<html>标签中,在其中还会有<head>和<body>标签。而其他的标签包含在这两个标签中。Javascript将文档树种的每个项目都当作对象。可以用Javascript操纵这些对象。了解这些后,DOM的概念就不难理解了。下面就跟武汉网站建设的小编认识一下DOM的概念以及使用DOM操纵页面节点。
什么是DOM?
DOM(document object model)即是文档对象模型。 通过 JavaScript,您可以重构整个HTML文档。您可以添加、移除、改变或重排页面上的项目。要改变页面的某个东西,JavaScript就需要对HTML文档中所有元素进行访问的入口。这个入口,连同对HTML 元素进行添加、移动、改变或移除的方法和属性,都是通过文档对象模型来获得的(DOM)。在 1998 年,W3C 发布了第一级的 DOM 规范。这个规范允许访问和操作 HTML 页面中的每一个单独的元素。所有的浏览器都执行了这个标准,因此,DOM 的兼容性问题也几乎难觅踪影了。DOM 可被 JavaScript 用来读取、改变 HTML、XHTML 以及 XML文档。根据 DOM,HTML 文档中的每个标签都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点 ;
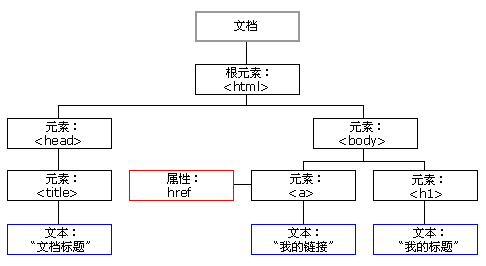
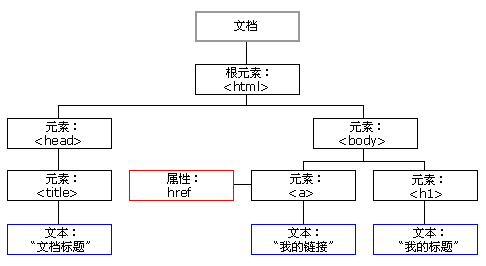
以下这个图片就表示一个文档树(节点树):

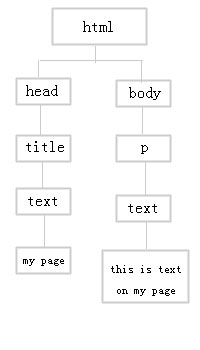
我们还可以把文档树看做由节点(node)组成的树结构。比如这个简单的HTML页面:
<html>
<head>
<title>My Page</title>
</head>
<body>
<p>this is text on my page</p>
</body>
</html>
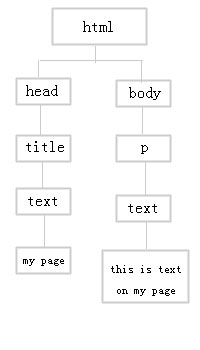
以上的HTML文档可以下面的结构图表示:

这个树中的每个框都是一个节点。可以使用Javascript修改这个树结构的任何地方。包括添加、访问、修改和删除树中的节点。如果一个节点中包含HTML标签,那么它就称之为元素节点。否则,文本节点。当然元素节点可以包含文本节点。
刚才,我们就提到了可以通过Javascript添、删、访问、修改节点。那么应该怎么操作呢?在下文我们继续分解。
以上内容是欣零点整理提供,给大家分享希望对您有所帮助哟~~。我们主要提供网站建设,网站设计,网站改版等业务。